1. Browser Default Styles
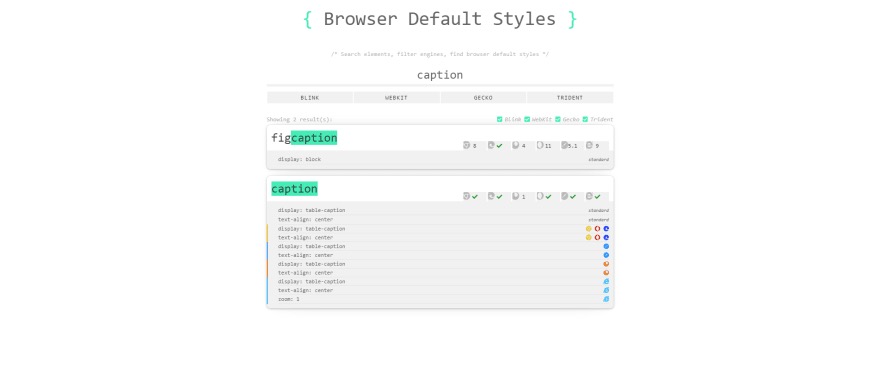
# 1. Browser Default Styles (opens new window)
可以在 Browser Default Styles (opens new window) 中查询 HTML 元素在每个浏览器下的默认样式;

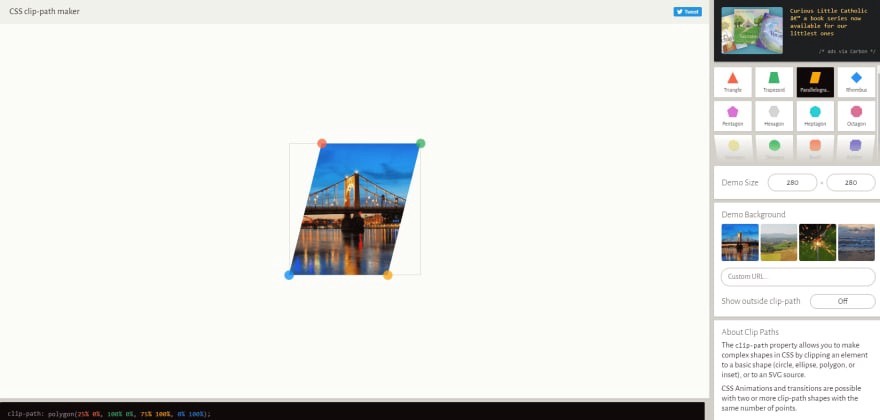
# 2. Clippy (opens new window)
可以在 Clippy (opens new window) 为你的图片作剪辑,并且生成对应的 css clip-path 属性;

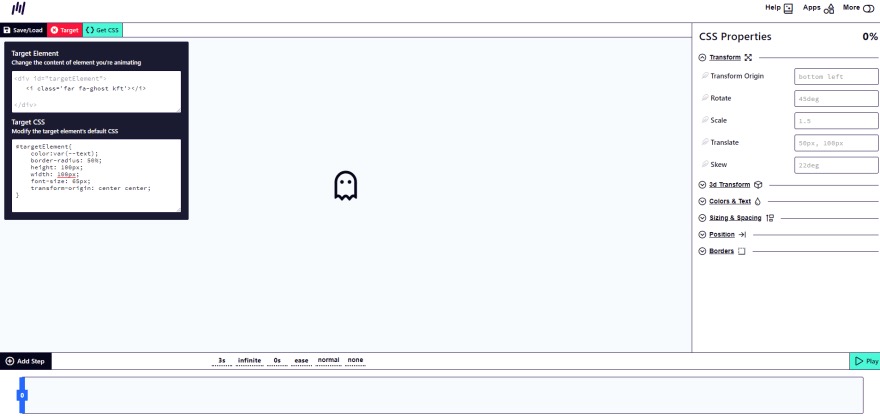
# 3. CSS keyframes (opens new window)
CSS keyframes (opens new window) 可以帮助你创建 CSS 帧动画;

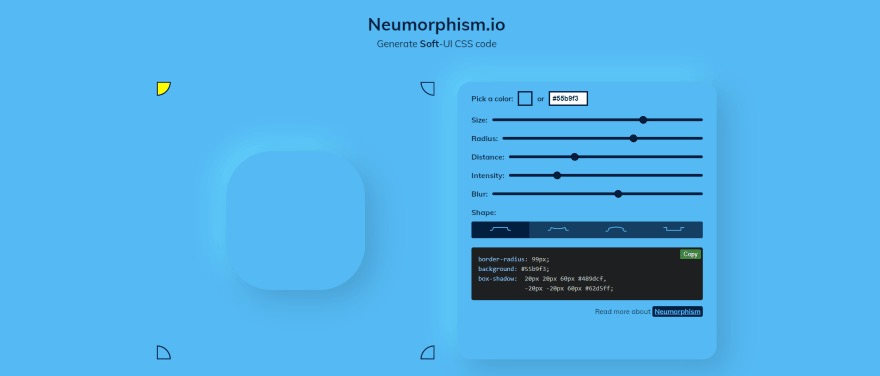
# 4. Neumorphism.io (opens new window)
Neumorphism.io (opens new window) 帮你创建新拟态的 UI 风格;

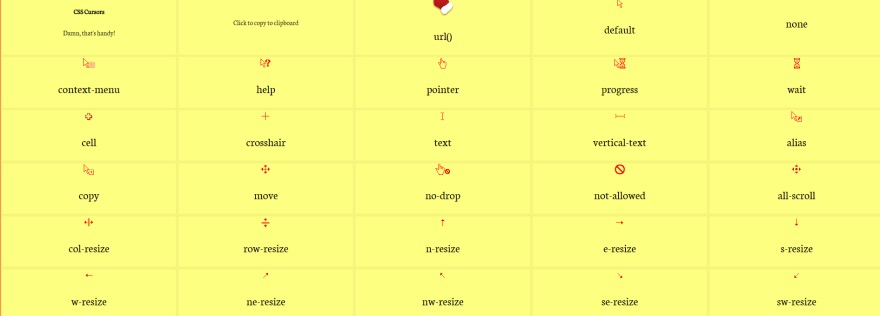
# 5. CSS Cursors (opens new window)
CSS Cursors (opens new window) 是一个显示 CSS 中 cursor 属性的所有示例的页面,让你的光标足够酷;

# 6. CSS Grid Generator (opens new window)
CSS Grid Generator (opens new window) 是一个工具,可帮助通过输入工具提供的信息轻松地在 CSS 中创建网格。

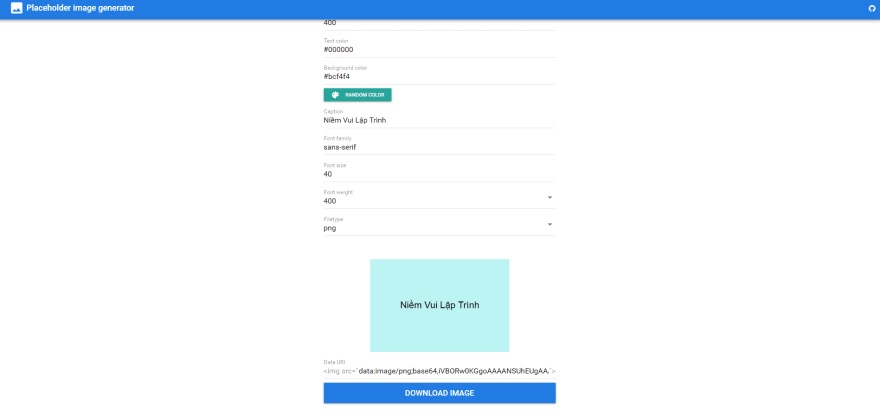
# 7. Placeholder Image Generator (opens new window)
Placeholder Image Generator (opens new window) 帮助创建图片未加载出来的占位信息;

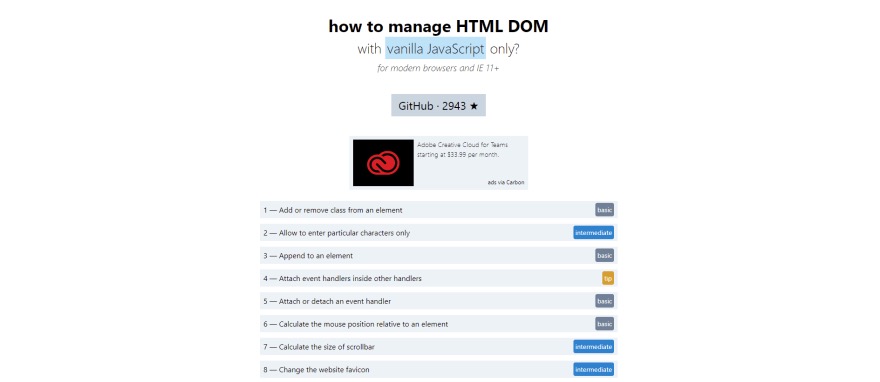
# 8. Htmldom (opens new window)
Htmldom (opens new window):纯原生 JS 代码合集,帮助操作 DOM;

# 9. HTML5 head elements (opens new window)
HTML5 head elements (opens new window) 是 head 标签设置最强指南,真滴强;
# 10. Input Type Sandbox (opens new window)
设置并校验 Input 框输入,Input Type Sandbox (opens new window) 各种类型都有,专精尖;
# 11. Meta Tags
Meta Tags 帮你自动导出流行社交网络(如Facebook、Twitter、Google…)的 Meta Tags 以供使用;
# 12. Can I Include (opens new window)
Can I Include (opens new window) 帮你确定 HTML 元素之间是否可以嵌套;
# 13. Key codes (opens new window)
Key codes (opens new window) 帮你轻松找到键盘按键所对应的 keycodes 来设置事件监听;
# 14. Color contrast checker (opens new window)
Color contrast checker (opens new window) 帮你检查网页设计中两种颜色之间的对比度;
# 15. Git Command Explorer (opens new window)
Git Command Explorer (opens new window) 帮你充分了解和学习 Git 命令;
# 16. Make thumbnails (opens new window)
Make thumbnails (opens new window) 帮你轻松创建图像缩略图;
# 17. Can I Email (opens new window)
Can I Email (opens new window) 帮你查看电子邮件中可支持哪些 HTML 和 CSS 属性;
# 18. Trianglify (opens new window)
Trianglify (opens new window) 帮你的网站创作出美丽的背景;
# 19. CSS Layout (opens new window)
CSS Layout (opens new window) 收集了流行的 CSS 布局,帮你轻松选择合适的网站设计;
# 20. FANCY-BORDER-RADIUS (opens new window)
FANCY-BORDER-RADIUS (opens new window) 帮你通过使用 CSS BORDER-RADIUS 属性设置形状来设计对象;
# 21. 1loc (opens new window)
1loc (opens new window) 是一个聚合解决方案网站,帮你解决 JS 编程中经常遇到的各类问题;
# 22. Color Namer (opens new window)
Color Namer (opens new window) 让每一个颜色都有一个独特的名字;
# 23. BrowserFrame (opens new window)
BrowserFrame (opens new window) 给你的网站添加一个浏览器背景;
# 24. CSS Scan (opens new window)
CSS Scan (opens new window) 收集了超多 box-shadow 效果网站;
# 25. Favicon (opens new window)
Favicon (opens new window) 帮你创建免费的 FavIcon;
# 26. CSS Filter (opens new window)
CSS Filter (opens new window) 将 CSS Filter 玩出花来;
# 27. Simple CSS Media Query Generator (opens new window)
Simple CSS Media Query Generator (opens new window) 帮你轻松搞定媒体查询;
# 28. Mix Font (opens new window)
Mix Font (opens new window) 通过一种有趣且简单的方式来发现、创建新字体;
# 29. Omatsuri (opens new window)
Omatsuri (opens new window) 设计师工具集合网站,例如使用CSS创建三角形、创建网站光标显示样式、HTML符号等;
# 30. Underline Generator (opens new window)
Underline Generator (opens new window) 帮你创建美丽的下划线;
# 31. Checkboxes & Radios CSS Generator (opens new window)
Checkboxes & Radios CSS Generator (opens new window) 创建 Checkboxes & Radios;
# 32. Convert Images to Base64 (opens new window)
Convert Images to Base64 (opens new window) 将图片转为 base64 格式;
# 33. Responsively (opens new window)
Responsively (opens new window) 帮你查看多种设备下的网站效果;
# 34. UI Design Daily (opens new window)
UI Design Daily (opens new window):UI 设计聚合网;
# 35. Devdocs (opens new window)
Devdocs (opens new window):开发文档聚合网;
# 36. Shortcode (opens new window)
Shortcode (opens new window) 帮你用简短的代码解决编程中的常见问题;
# 37. Public-apis (opens new window)
Public-apis (opens new window) 为你的网站提供免费的 API,接入免费数据;
# 38. CSS Grid Layout Generator (opens new window)
CSS Grid Layout Generator (opens new window) 帮你用CSS快速构建复杂的网格系统;
# 39. CSS Duotone Generator (opens new window)
CSS Duotone Generator (opens new window) 帮你设置图像的CSS属性,例如图像的距离、不透明度、模糊、颜色等;
# 40. CSS3 Generator (opens new window)
CSS3 Generator (opens new window) 帮你快速创建复杂的 CSS3 属性,例如长方体阴影、渐变、过渡效果等。此外,对于每个属性,还提供了不同浏览器支持的详细信息;
# 41. Box Model (opens new window)
Box Model (opens new window) 帮你更直观的查web 对象填充设置、边距和边框属性等;
# 42. Animated CSS Background Generator (opens new window)
Animated CSS Background Generator (opens new window) 帮你借用颜色创建动画背景。此外,还提供一些其它属性配置,如计数、大小、平均速度等;
# 43. Web Code Tools (opens new window)
Web Code Tools (opens new window) ,通过输入属性值来设置CSS中的公共属性,并能直接预览效果;
# 44. Enjoy CSS (opens new window)
Enjoy CSS (opens new window) 帮你设置样式,设置即预览,享受它吧~
# 45. CSS Portal (opens new window)
CSS Portal (opens new window),是一个 CSS 各类生成器集合站点;
# 46. CSS3 Generator OverDesign (opens new window)
CSS3 Generator OverDesign (opens new window) 帮你设置web设计中的常用属性;
# 47. HTML Table Generator (opens new window)
HTML Table Generator (opens new window) 帮你轻松设计网站表格;
# 48. Making CSS (opens new window)
Making CSS (opens new window) 是一个工具聚合网站,帮你轻松实现 CSS;
# 49. CSS Masonry Generator (opens new window)
CSS Masonry Generator (opens new window) 帮你实现可配置的图片瀑布流;
# 50. Generator of CSS background patterns (opens new window)
Generator of CSS background patterns (opens new window) 帮你轻松构建不同类型的网站背景;
